Begin主题美化导航菜单添加特效
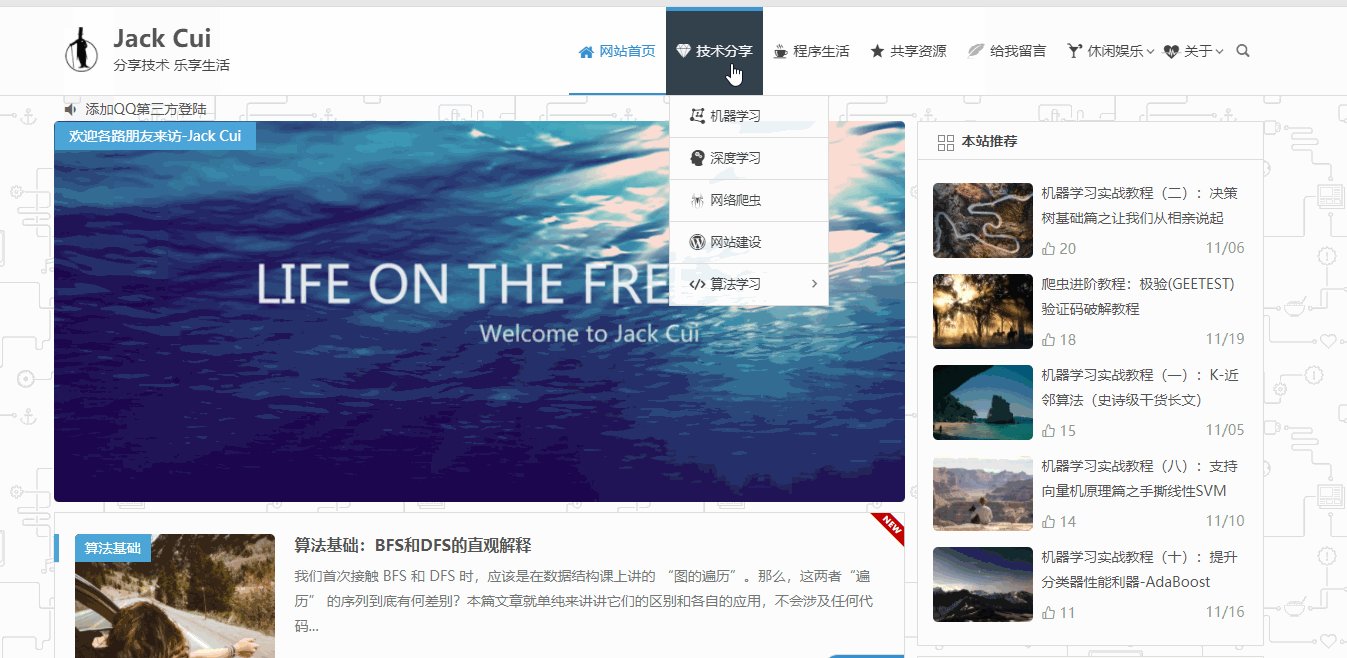
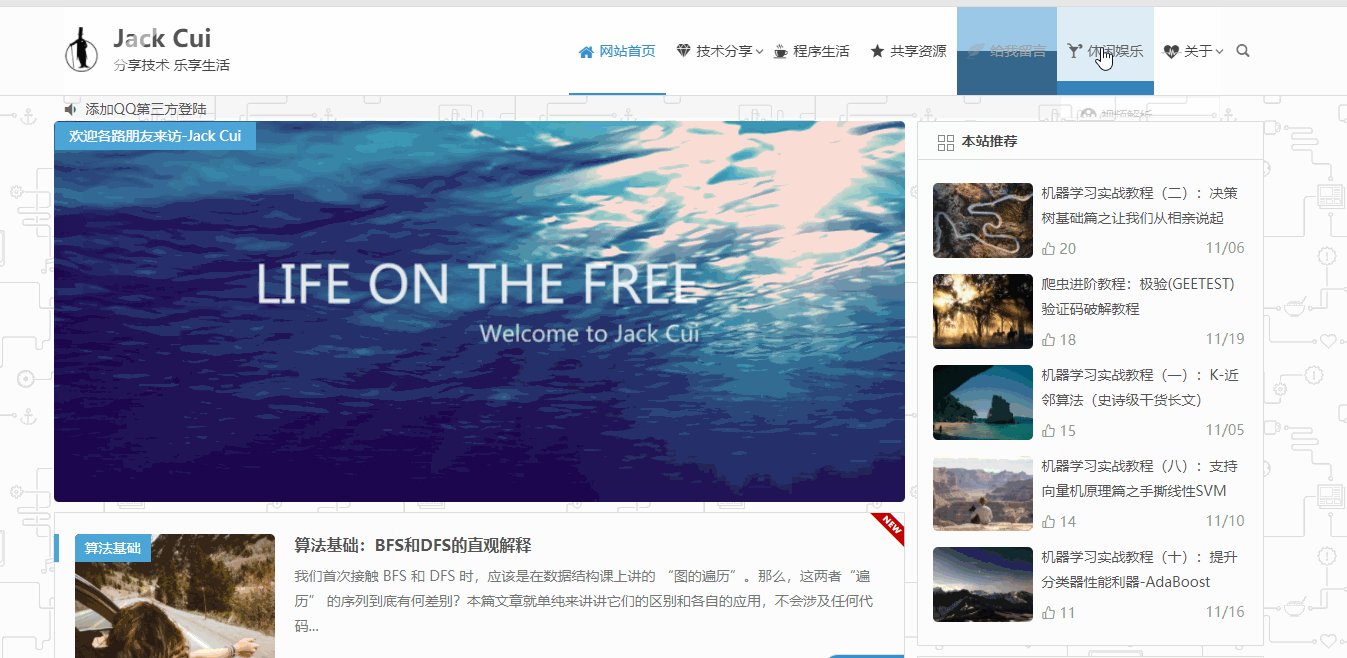
文章转载至:Jack Cui-网站美化:为导航菜单添加特效 一、前言 主题自带的导航菜单没有特效,尝试为导航添加个漂亮的特效把! 二、代码部署 这个代码只针对知更鸟主题用户,其他用户需要自行修...
Begin主题美化为阅读全文字样添加特效
文章转载至:Jack Cui-网站美化:为导航菜单添加特效 一、前言 直入主题,为阅读全文这个字样添加进出特效。 二、代码部署 这个代码只针对知更鸟主题用户,其他用户需要自行修改。效果展示: 知...
Begin破解版主题美化-关于本站头像居中
修改前: 修改后: 修改方法: 外观-主题选项-定制风格-自定义样式 填入如下代码后保存设置: /** 修改关于本站css**/ .about-img { text-align: center; background: url(...
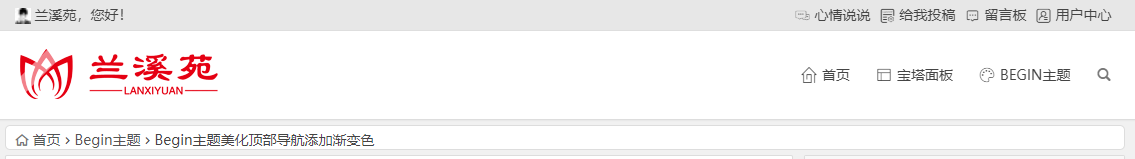
Begin主题美化顶部导航添加渐变色
修改前: 修改后: 修改方法: 外观-主题选项-定制风格-自定义样式 填入如下代码后保存设置: /**顶部导航渐变**/ #top-header { background: linear-gradient(-30deg,...
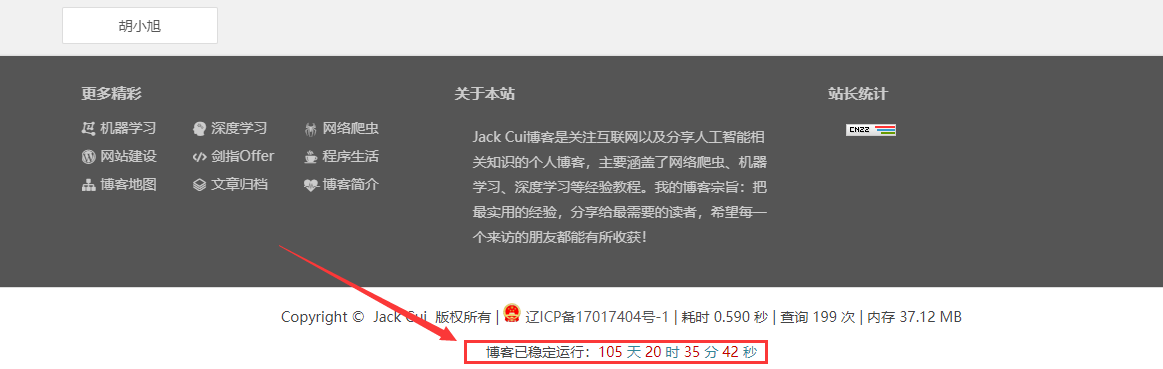
Begin主题美化网站页脚添加稳定运行代码
文章转载至:Jack Cui-网站美化:修改网站滚动条样式 前言 在网站的页脚添加网站运行时间的显示代码,效果如下: 一、代码部署 对于Wordpress用户,我们可以打开主题的footer.php文件进行修改。...
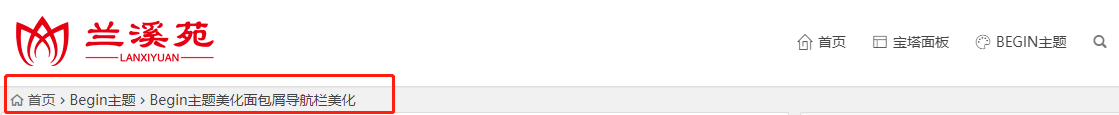
Begin主题美化面包屑导航栏美化
修改前: 修改后: 修改方法: 外观-主题选项-定制风格-自定义样式 填入如下代码后保存设置: /*面包屑导航美化*/ .breadcrumb { margin: 5px auto; ...